Challenge 4: Meme Maker 3000

Firstly, It would be best to check the file type.
$ file mememaker3000.html
mememaker3000.html: HTML document, ASCII text, with very long lines (63426)There doesn’t seem to have a trick. Open the mememaker3000.html file in a text editor or browser to examine its content.

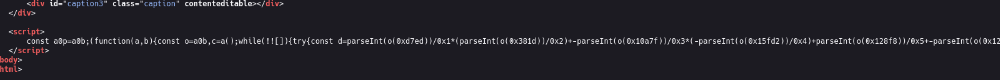
If we want to look at the source code, we will see that contains obfuscated JavaScript code.

1. Initial Examination
The obfuscated code is too big to understand but want to analyze the obfuscated code, we first need to make it readable. We can use tools like JS Beautifier to beautifier JavaScript. The JavaScript in the file is heavily obfuscated, with functions like a0p and variables such as a0c, a0d, and a0e. Using a beautifier reveals the structure of the code, making it easier to analyze. You can find the beautified version of the code here. But its not enough for understand to code.
You can use online tools like deobfuscate.relative.im for this purpose. This tool will help us obtain a more understandable version of the code. We should use both outputs together to reach the flag.
2. Static Analysis
Key Findings:
a0kFunction: This function is critical for generating the flag.- Base64 Encoded Data: Several encoded strings represent images or other data.
- DOM Manipulation: The code interacts with HTML elements like
#meme-templateand#meme-container.
Base64 Decoding:
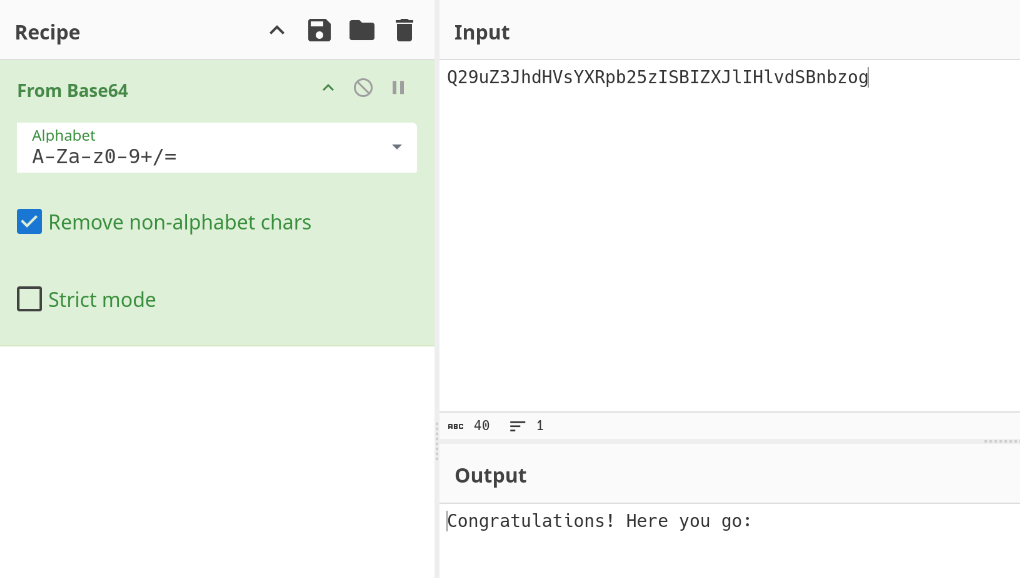
Base64 strings in the code, such as image data, can be decoded using tools like CyberChef. While not directly related to the flag, they provide context for the application’s visuals.

Okey, too close. Right way to win. And, also the challenge was hiding hint for us.
3. Dynamic Analysis
Running the mememaker3000.html application in a browser allows us to interact with it and observe its behavior. Using browser developer tools, we can:
- Monitor DOM (Document Object Model) changes.
- Intercept function calls.
- Execute JavaScript commands in the console.
4. Extracting the Flag
We need to understand which JavaScript commands to run in the console. If look carefully, we can see which entry the flag will be hidden in. The entry has 3 piece of captions.
function a0f() {
document.getElementById('caption1').hidden = true
document.getElementById('caption2').hidden = true
document.getElementById('caption3').hidden = true
const a = document.getElementById('meme-template')
var b = a.value.split('.')[0]
a0d[b].forEach(function (c, d) {
var e = document.getElementById('caption' + (d + 1))
e.hidden = false
e.style.top = a0d[b][d][0]
e.style.left = a0d[b][d][1]
e.textContent = a0c[Math.floor(Math.random() * (a0c.length - 1))]
})
}İs that boy_friend0.png ?

Are these entries say something about solving the challenge? When we examined the code enough, it seemed some calculations needed for the flag.
function a0k() {
const a = a0g.alt.split('/').pop()
if (a !== Object.keys(a0e)[5]) {
return
}
const b = a0l.textContent,
c = a0m.textContent,
d = a0n.textContent
if (
a0c.indexOf(b) == 14 &&
a0c.indexOf(c) == a0c.length - 1 &&
a0c.indexOf(d) == 22
) {
var e = new Date().getTime()
while (new Date().getTime() < e + 3000) {}
var f =
d[3] +
'h' +
a[10] +
b[2] +
a[3] +
c[5] +
c[c.length - 1] +
'5' +
a[3] +
'4' +
a[3] +
c[2] +
c[4] +
c[3] +
'3' +
d[2] +
a[3] +
'j4' +
a0c[1][2] +
d[4] +
'5' +
c[2] +
d[5] +
'1' +
c[11] +
'7' +
a0c[21][1] +
b.replace(' ', '-') +
a[11] +
a0c[4].substring(12, 15)
f = f.toLowerCase()
alert(atob('Q29uZ3JhdHVsYXRpb25zISBIZXJlIHlvdSBnbzog') + f)
}
}a0k function has flag but look carefully.
function a0k() {
const a = a0g.alt.split('/').pop()
if (a !== Object.keys(a0e)[5]) {
return
}
The part that needs to be calculated for the flag:
a0c.indexOf(b) == 14 &&
a0c.indexOf(c) == a0c.length - 1 &&
a0c.indexOf(d) == 22This part is the flag but it seems that b, c or d are not defined. If we define,
const b = a0l.textContent,
c = a0m.textContent,
d = a0n.textContentAfter the definitions are made it:
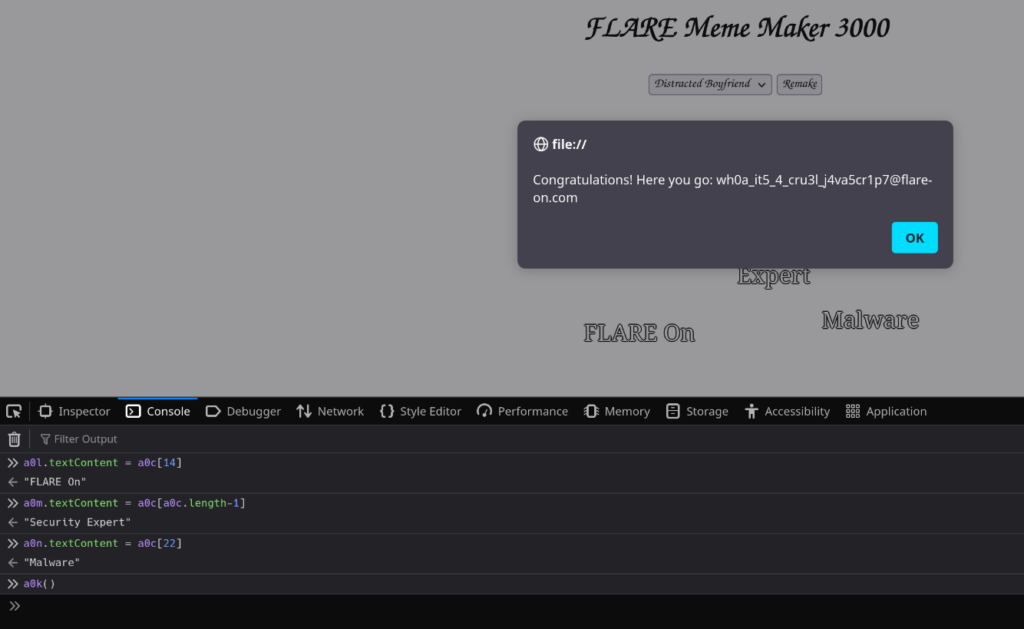
a0l.textContent = a0c[14]
a0m.textContent = a0c[a0c.length-1]
a0n.textContent = a0c[22]Time to run command in the console. And, add the function name a0k().

Congratulations! Here you go: [email protected]

